- 自动化系统
- 驱动技术
- 低压电气
- 工业服务
- 其他

更新至第12集
LOGO!信息文本显示器





- 0
- 99
LOGO! 信息文本显示器
使用消息文本功能块,可以配置一个包含文本和其他参数的信息,它可以在 LOGO! 处于 RUN 模式时显示。
LOGO!Soft Comfort 为消息文本提供一系列的扩展特性:数据的条形图、数字量 I/O 状态名称和更多信息。
LOGO! 支持最多的消息文本画面
在您可以配置的 50 个可能的消息文本中,可以选择它们中的一部分消息文本来自第一种语言,而另一部分消息文本来自第二种语言。例如,您可以为字符集 1 配置 50 个具有单消息文本的消息文本功能块。也可以配置二十五个消息文本功能块,每个功能块具有两个消息文本:一个属于字符集 1,一个属于字符集 2。总和不超过 50 的任何组合都是有效的。
如超过50个或25个双字符集的文本则会报错(图.1)

图.1
LOGO! 消息文本参数设置
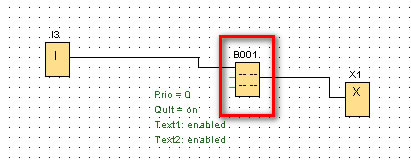
1.双击打开消息文本功能块(图.2)

图.2
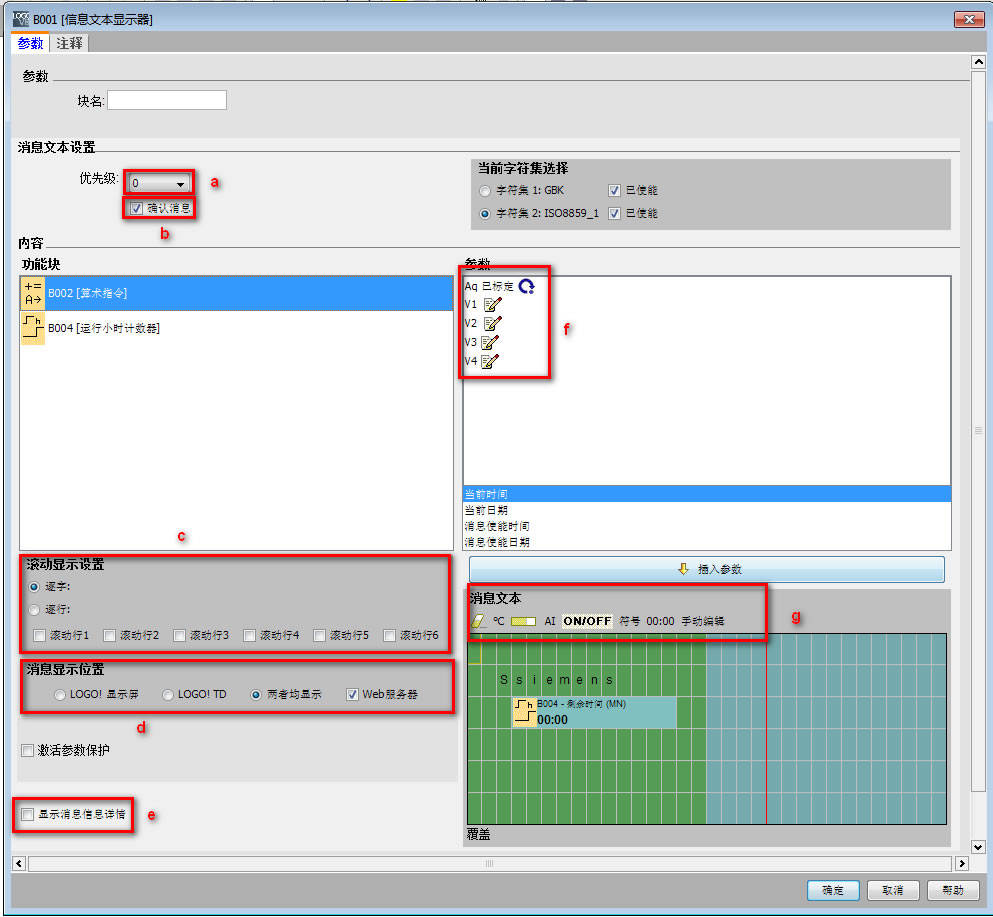
2.设置消息文本内参数(图.3)

图.3
a. 消息文本的的优先级设置,数值范围:0 至 127,0 = 最低优先级,127 = 最高优先级。这也表明,仅当某新消息文本的优先级高于先前启用的消息文本的优先级时,LOGO! 才显示该新消息文本。
禁用或确认消息文本后,该功能会自动显示先前激活的消息文本中具有最高优先级的消息文本.可以按上 和下 键来访问多个激活的消息文本。
b. 如果禁用了确认消息(Ack = No),则当输入 En 信号从 1 跳转为 0 时,消息文本隐藏。如果启用了确认消息(Ack = Yes),则当输入 En 信号从 1 跳转至 0 时,消息文本被输出,直至按下 OK 键应答。
如果 En = 1不能应答该消息文本。
c.您可以将消息文本配置为滚动或不滚动。可以单独配置每条消息的滚动。存在两种消息滚动类型:
● 逐字符
● 逐行
d.消息显示的位置,可分别设置,仅LOGO显示屏,仅LOGO TDE,两者都显示以及,WEB服务器,
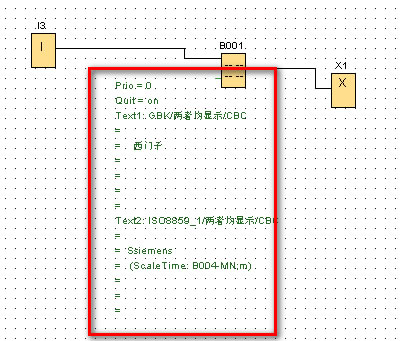
e.显示消息信息详情,则在软件编程画面可以看到详细信息。(如下图.4)

图.4
f.参数:当选中左侧映射出来的电路图功能块,参数内则显示出来当前可以拖拽到显示文本中的变量, 为只读数据,
为只读数据, 为可写入的数据。
为可写入的数据。
g. 删除按钮:用于从消息区域删除条目
删除按钮:用于从消息区域删除条目
 插入特殊符号
插入特殊符号
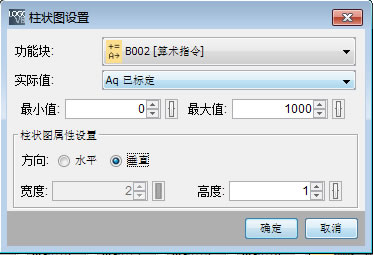
 用于将一个水平或者垂直的柱状图放入到消息区域中(如下图.5)
用于将一个水平或者垂直的柱状图放入到消息区域中(如下图.5)

图.5
- 柱状图中表示的电路程序中的块[如算数指令]
- 柱状图的最大和最小数值:LOGO! 将通过测量最小值和最大值之间的实际值来计算柱状图的长度或高度。
- 柱状图的方向:水平或者垂直
- 柱状图的宽度或者高度
 用于将一个模拟量输入数值放入到消息区域中
用于将一个模拟量输入数值放入到消息区域中
 用于指定一个数字量数值,该数字量数值将通过状态 0 或者状态 1 所对应的两个字符串(例如:“OFF”和“ON”)中的一个表示出来。
用于指定一个数字量数值,该数字量数值将通过状态 0 或者状态 1 所对应的两个字符串(例如:“OFF”和“ON”)中的一个表示出来。
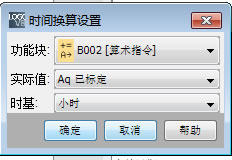
 用于引用一个实际值,并以特定的时间格式将其显示出来(图.6)
用于引用一个实际值,并以特定的时间格式将其显示出来(图.6)

图.6
通过这个对话框,您可以为一个功能块的数值配置时间换算的时基。选择功能块、实际值以及时基,然后点击“OK”,确认您所做的设置。
有关根据所配置的时基在消息文本中显示时间值的计算方法,请参见下表,其中,C 表示实际值:表格1
| 消息文本的时基 | 时间格式 | 时间值的计算 |
| 小时 | xx | C |
| 分钟 | xx :xx | C / 60 :C % 60 |
| 秒 | xx :xx :xx | (C / 60) / 60 :(C / 60) % 60 :C % 60 |
| 10 毫秒 | xx :xx :xx :xx | C / 100 / 60 / 60 : ((C / 100 / 60) % 60 :(C / 100) % 60 :C % 100 |
| /:取整%:取余 | ||
表格1
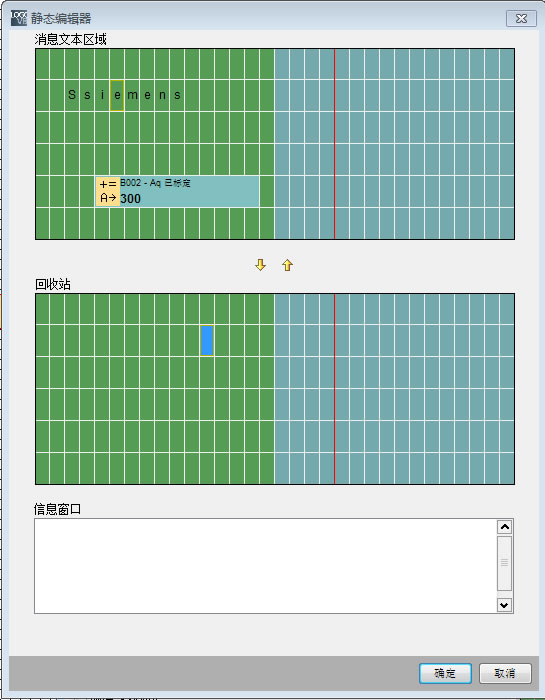
 用于使用静态编辑器来添加、移动或者删除消息文本元素而无需变更任何其他元素的位置
用于使用静态编辑器来添加、移动或者删除消息文本元素而无需变更任何其他元素的位置
例如,其具有一个回收站区域,您可以将消息文本元素暂时移动至该区域从而在显示区域上对元素的位置进行再排列。您可以向上、向下、向左或者向右移动一些元素而无需变动任何其他元素位置 (图.7)

图.7
- 评论













 西门子官方商城
西门子官方商城

















扫码分享