- 自动化系统
- 驱动技术
- 低压电气
- 工业服务
- 其他
更多
隐私政策更新提示
欢迎您来到西门子数字化工业支持中心网站!我们使用cookies来确保您能最好地使用我们的网站,进行网站分析并根据您的兴趣定制内容。我们有时会与第三方共享cookie数据。继续浏览本网站,即表示您同意我们使用cookies。您亦可以参考西门子数据隐私政策以了解更多相关信息。
同意并继续浏览





1 高级网页编程介绍
1.1 描述
PROFINET基于工业以太网,是开放的,标准的,实时的工业以太网标准,这意味着日新月异的以太网IT技术可以融入到PROFINET以及相关的PROFINET产品中。
现在支持PROFINET的CPU或CP模板不但支持RPOFINET实时通信,而且还支持SNMP,FTP,Web等IT功能。Web服务器集成在相关的模板中,用户可以方便的通过IE浏览器浏览Web服务器所提供的网页信息,这包括产品,通信,拓扑,变量,报警等等。对于Web服务器的基本使用方法,请参考西门子网上课堂《PROFINET IO Web使用入门》如下链接:82098950
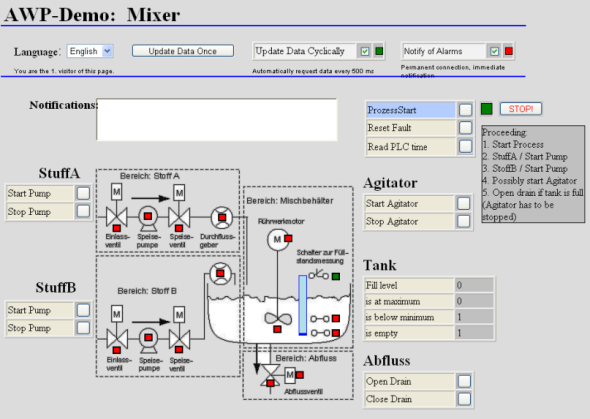
对于S7-300的PN PLC的固件版本3.2或更高以及S7-400 PN PLC的固件版本6.0或更高允许用户根据实际的工艺流程自定义制作HTML网页并内嵌到Web服务器中,这样更具有可视性和观赏性。自定义制作HTML网页并内嵌到Web服务器中的方法,称为高级网页编程,英文缩写即AWP。例如图 1 自定义网页。

图 1 自定义网页
AWP的实现需要:
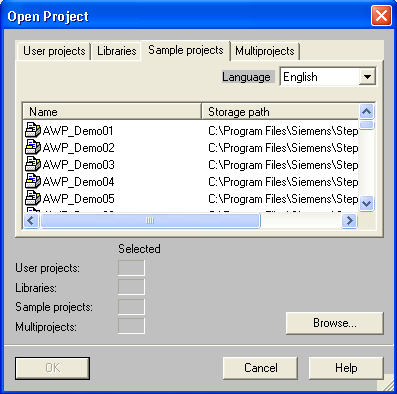
当安装Web2PLC程序后,在Step7的SIMATIC Manager中,打开项目对话框,点击“Sample projects”标签页,可以查看并参考共16个AWP相关的Step7示例程序。请见图 2 AWP示例程序。

图 2 AWP示例程序
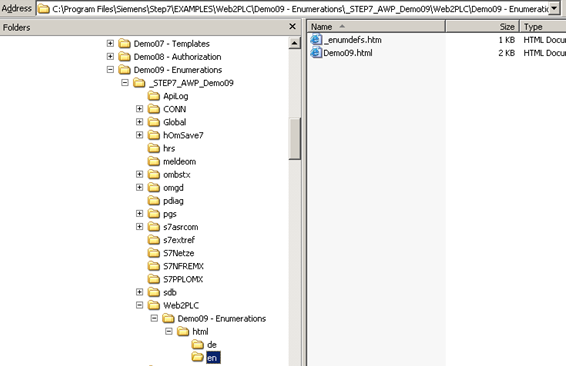
所定制的HTML网页的例子对应在这些示例项目的文件夹Web2PLC中。参考图 3 HTML网页示例。

图 3 HTML网页示例
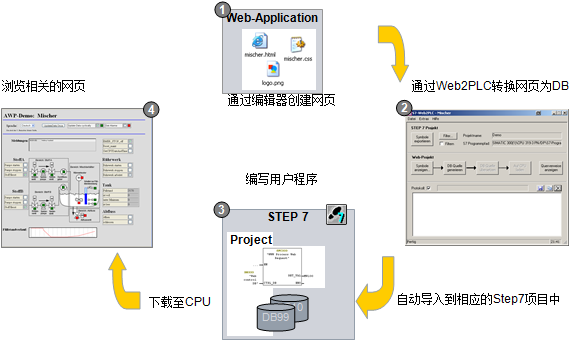
AWP高级网页编程的流程主要分为4个步骤,参考图 4 AWP流程。
1. 在编辑器中创建与工艺流程相关的HTML网页
2. 通过S7-Web2PLC程序创建与定制网页的DB块
3. 编写用户程序SFC99”WWW”同步定制网页功能块
4. 下载所有用户程序至PLC中,打开IE浏览器浏览定制的页面

图 4 AWP流程
2 AWP组态
2.1 组态
根据实际的设备进行配置,在Step7中新建一个项目为“AWP4Web”。CPU使用CPU319-3PN/DP固件版本为
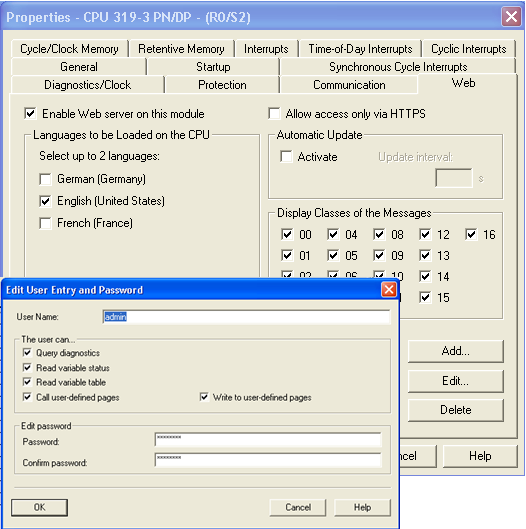
3.2。在Step7的硬件组态中,双击CPU319,打开CPU的属性对话框,选择“Web”标签页,使能Web服务器,选择语言为英语“English”,并点击“Add..”按钮添加一个用户admin,并使能所有权限。参考图 5 使能Web服务器并添加用户。

图 5 使能Web服务器并添加用户
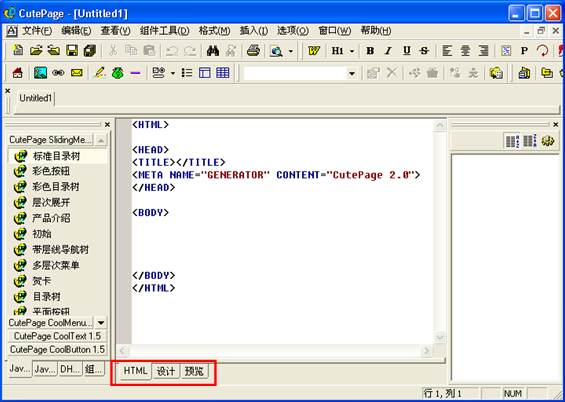
使用Cutepage编辑器编辑网页,在“HTML”标签页中创建新的HTML网页,在“设计”标签页中设计网页的画面,在“预览”中查看设计网页的结果。参考图 6 Cutepage编辑器界面

图 6 Cutepage编辑器界面
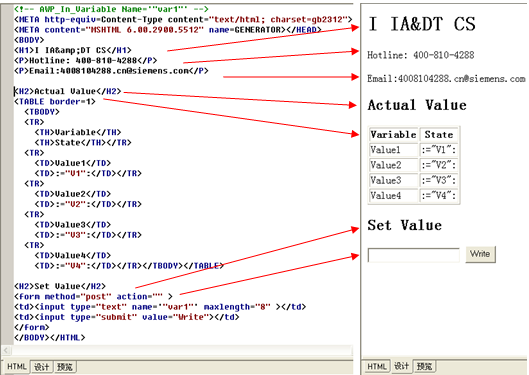
这里在HTML标签页中创建一个新的网页,(也可以使用前面提到的HTML网页例子作为参考。)这里创建4个输出变量分别是V1,V2,V3,V4和一个输入变量var1。结果与“设计”标签页的画面进行对照,结果如图 7 编辑网页结果。

图 7 编辑网页结果
这里需要说明AWP命令,AWP命令表示是西门子开发一系列指令,用于访问CPU信息。对于输出变量的格式为:=”变量名”:,参考HTML网页中输出变量格式,如:=”V1”:。AWP命令的输入变量格式为’ ”变量名” ’,参考HTML网页中的’ ”var1” ‘,需要注意的是在全局脚本上首行加入AWP输入变量命令,参考<!-- AWP_In_Variable Name=’”var1”’ -->。保存所编辑的网页。关于网页制作的命令和方法,请参考相关的教程。关于AWP的命令,请参考图 10 在Web2PLC创建一个新项目hello中的帮助文件。
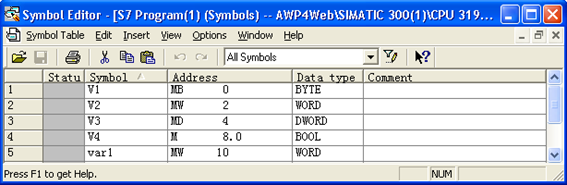
然后在Step7项目AWP4Web中添加一个符号表,需要注意的是4个输出变量和1个输入变量的变量名必须与HTML的网页创建的变量名一致。对于变量的类型可以在变量表中自由定义,在网页设计中不涉及变量类型。参考图 8 符号表。这里定义的4个输出变量的类型分别是BYTE,WORD,DWORD,BOOL,1个输入的变量类型为WORD。

图 8 符号表
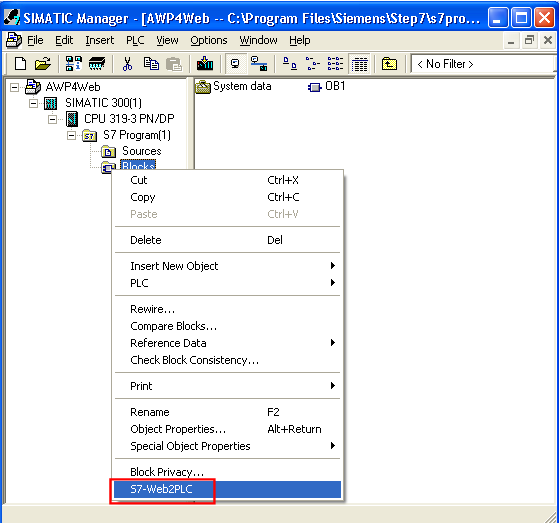
鼠标右键点击Step7项目AWP4Web中的Blocks弹出菜单选择“S7-Web2PLC”。参考图 9 选择Web2PLC程序。

图 9 选择Web2PLC程序
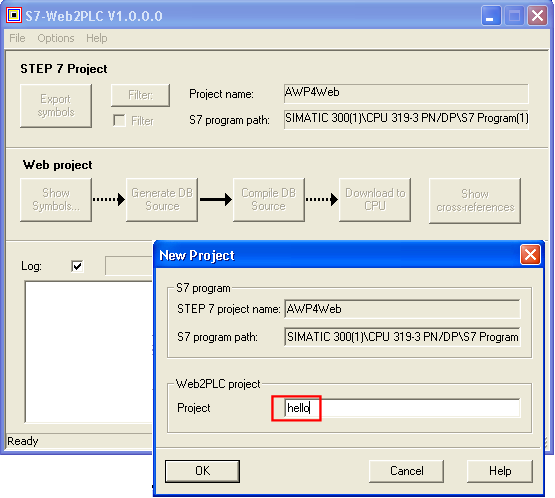
然后弹出“S7-Web2PLC”程序,选择菜单“File”“New Project”创建一个新项目,命名为hello。参考图 10 在Web2PLC创建一个新项目hello。点击OK。

图 10 在Web2PLC创建一个新项目hello
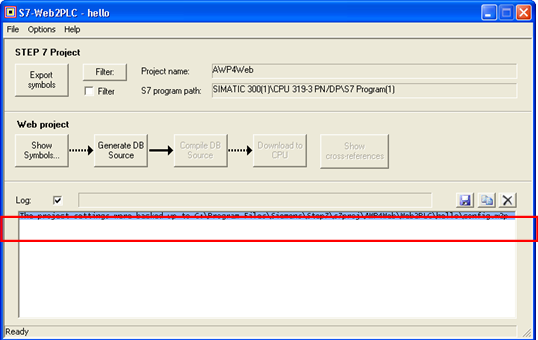
点击OK。然后弹出“S7-Web2PLC”程序,选择菜单“File”“New Project”创建一个新项目,命名为hello。参考图 10 在Web2PLC创建一个新项目hello。点击OK。这样在Step7 AWP4Web项目中自动创建了一个Web2PLC的文件夹。在Web2PLC项目的日志中会出现创建该文件夹的信息,参考图 11 创建文件夹日志信息。

图 11 创建文件夹日志信息
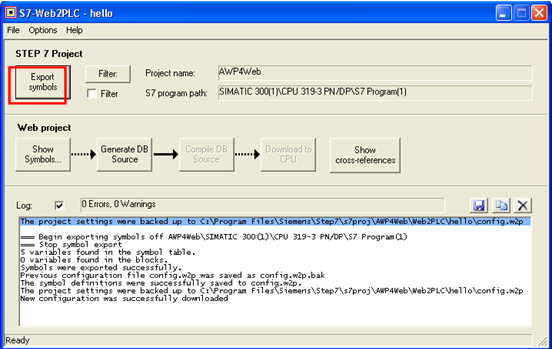
在S7-Web2PLC的hello项目中,点击“Step7 Project”的“Export symbols”按钮,导出Step7的符号表创建config.w2p文件并存储到Web2PLC中hello文件夹中。参考图 12 导出符号日志信息。

图 12 导出符号日志信息
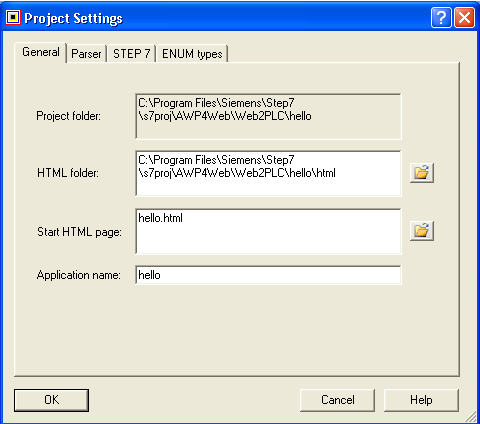
在S7-Web2PLC的hello项目中组态Web项目之前,需要配置Web项目信息,点击菜单“File”“Change Project Settings”,添加HTML起始页,这里把CutePage所创建的hello.html定制网页存储在Web2PLC中hello的HTML文件夹中,点击 按钮,添加hello.html。最后命名项目的应用名为hello,参考图 13 项目设置。hello应用名会在打开的IE浏览器中出现,参考图 19 用户网页。

图 13 项目设置
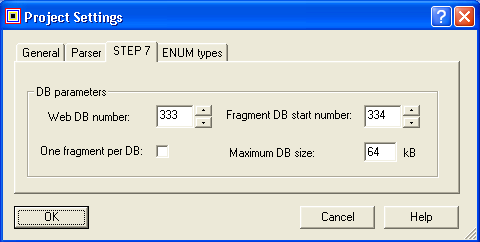
点击“Step7”标签页,这里可以修改生成DB的块号和大小,这里保持默认状态,参考图 14 DB参数设置。点击OK按钮,完成设置。

图 14 DB参数设置
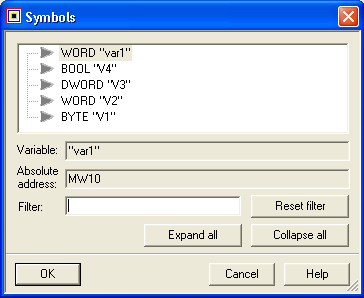
然后在S7-Web2PLC的hello项目中,点击“Web Project”的“Show Symbols”按钮,查看Step7项目中符号表所创建的变量符号信息。点击OK按钮。

图 15 显示符号
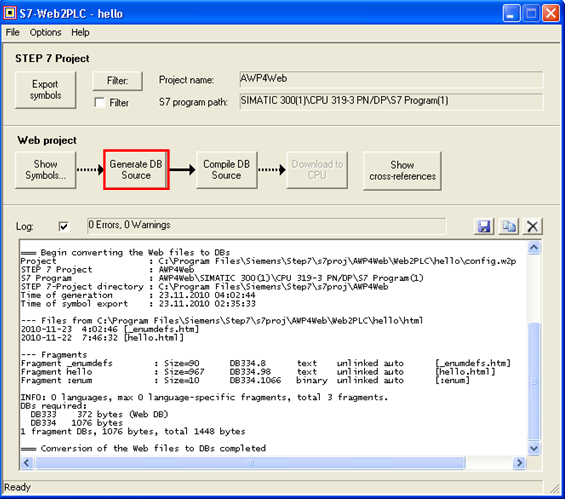
在S7-Web2PLC的hello项目中,点击“Web Project”的“Generate DB Source”按钮,该过程自动转换hello.html文件为DB333,DB334的源文件。参考图 16 生成DB源文件。

图 16 生成DB源文件
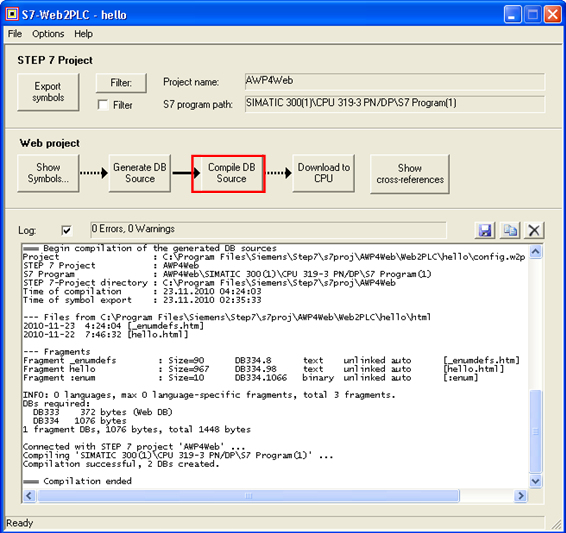
然后点击“Web Project”的“Compile DB Source”按钮,该过程编译DB源文件然后在Step7项目中自动加入DB333和DB334。参考图 17 编译DB源文件。

图 17 编译DB源文件
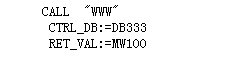
然后可以点击“Web Project”的“Download to CPU”按钮,该过程下载DB333和DB334。这里使用Step7去下载整个项目。打开OB1,然后调用SFC99,该功能块用于使能和同步CPU的定制的Web应用。在CTRL_DB输入引脚输入生成的DB333。参考图 18 编写WWW程序。

图 18 编写WWW程序
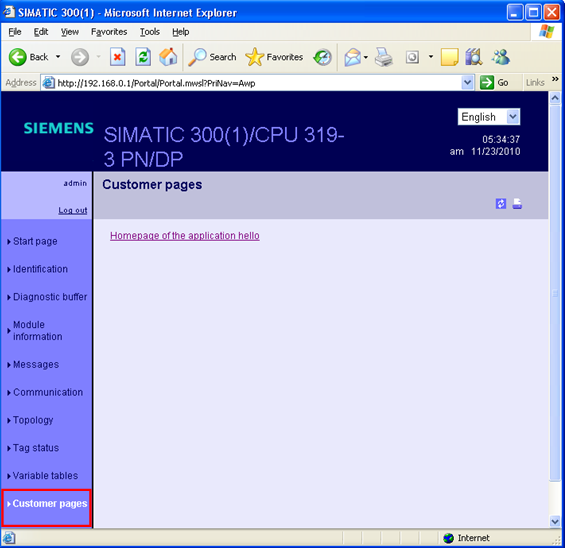
最后下载整个项目到CPU中,打开IE浏览器,输入CPU的IP地址192.168.0.1,然后在网页的左上角输入用户名和密码进入CPU的网页中。点击网页左侧的“Customer pages”,右侧出现“Homepage of the application hello”。参考图 19 用户网页。

图 19 用户网页
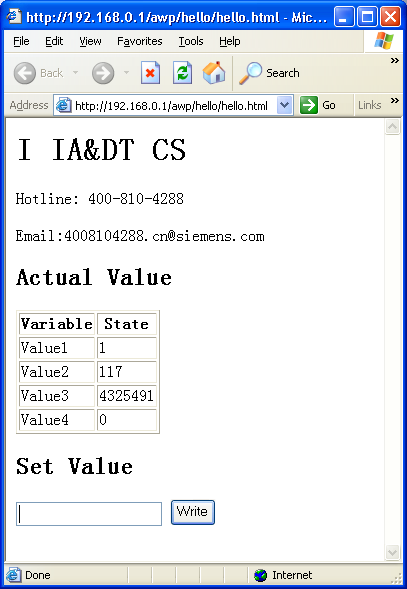
点击“Homepage of the application hello”。打开定制的网页,这里可以看见4个输出变量和1个输入变量,参考图 20 定制网页。这样可以通过Step7的变量表,查看上述变量的状态。

图 20 定制网页
关键词
PROFINET,高级网页编程,HTML网页
 关联文档
关联文档
欢迎您来到西门子数字化工业支持中心网站!我们使用cookies来确保您能最好地使用我们的网站,进行网站分析并根据您的兴趣定制内容。我们有时会与第三方共享cookie数据。继续浏览本网站,即表示您同意我们使用cookies。您亦可以参考西门子数据隐私政策以了解更多相关信息。

欢迎您访问支持中心!
丰富的视频,全方位的文档,大量的网友交流精华...
为了更好的完善这些内容,我们诚邀您在浏览结束后,花20秒左右的时间,完成一个用户在线调查!感谢您的支持!



欢迎您访问支持中心!
丰富的视频,全方位的文档,大量的网友交流精华...
为了更好的完善这些内容,我们诚邀您在浏览结束后,花20秒左右的时间,完成一个用户在线调查!感谢您的支持!
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |




扫码分享